Привет, Метал-гладиаторы! Как ваши дела?! Я надеюсь у вас всё хорошо 🙂
Меня зовут Cami Bathory, я Ведущий UI/UX Дизайнер, и сегодня я расскажу вам о том, что происходит за кулисами пользовательского интерфейса Heavy Metal Machines.
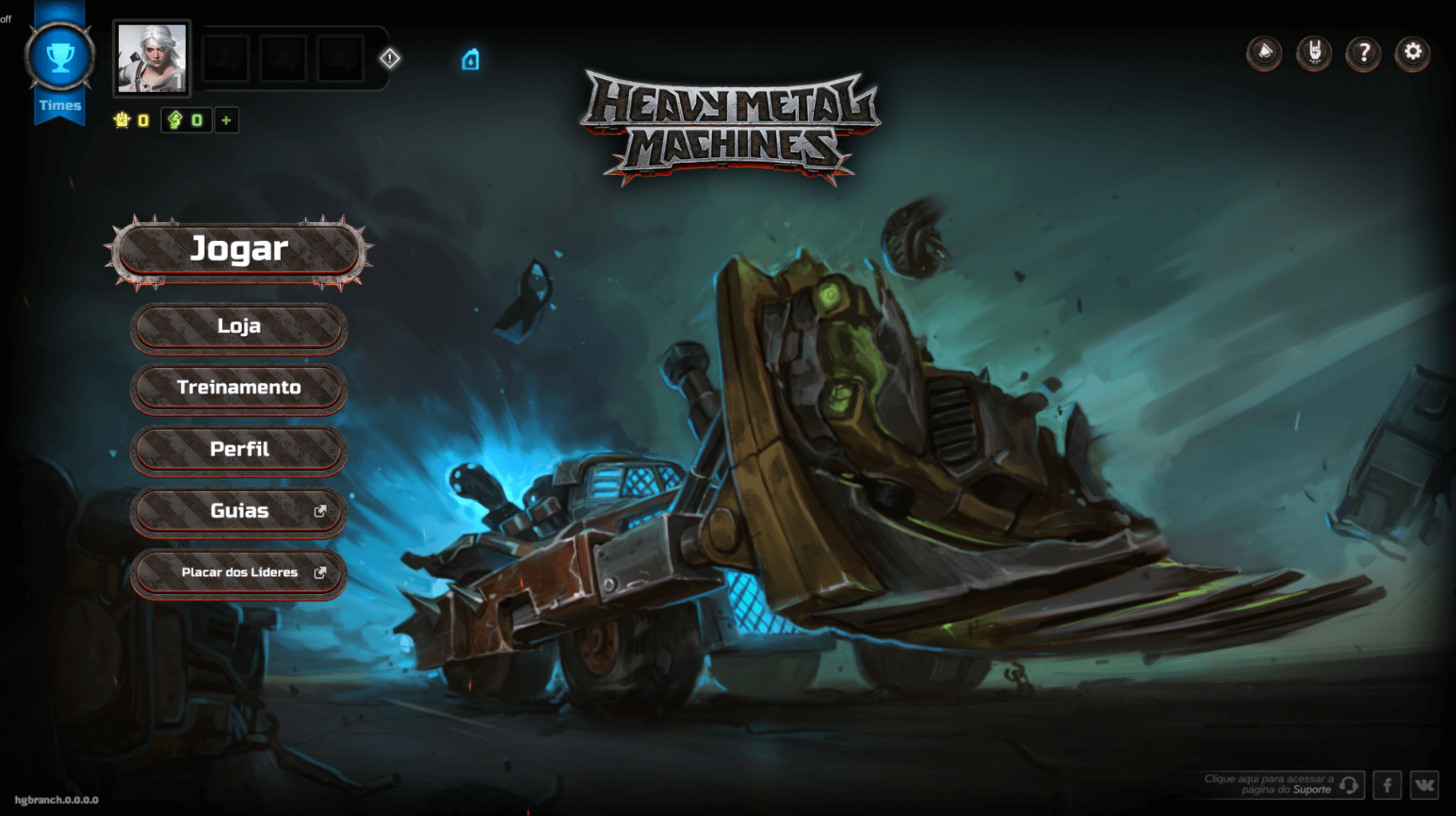
В игру вносилось множество изменений в процессе разработки и это напрямую влияло на интерфейс. Всё началось в альфа версии. Игра созревала и приобретала форму, а вместе с ней менялся и интерфейс. После альфы, мы достигли ступени, на которой игра претерпела полный редизайн и мы заметили, что интерфейс был разделён на два стиля. Один в меню, а другой в HUD (Heads-Up Display) матча.

Мы заметили, что в главном меню интерфейс содержал больше физических элементов, таких как кнопки, сделанные из металла, текстуры и звуки, связанные с металлом. В HUD, всё же было плоским, чистым, со световыми элементами, которые связывались с деталями панели машин. Мы пошли по этому пути, чтобы добавить видимости во время матча, оставляя все связи с “тяжёлым металлом” машинам, визуальным эффектам и саундтреку. В конце концов, интерфейс не был связан сам с собой с самого начала и до конца игры.
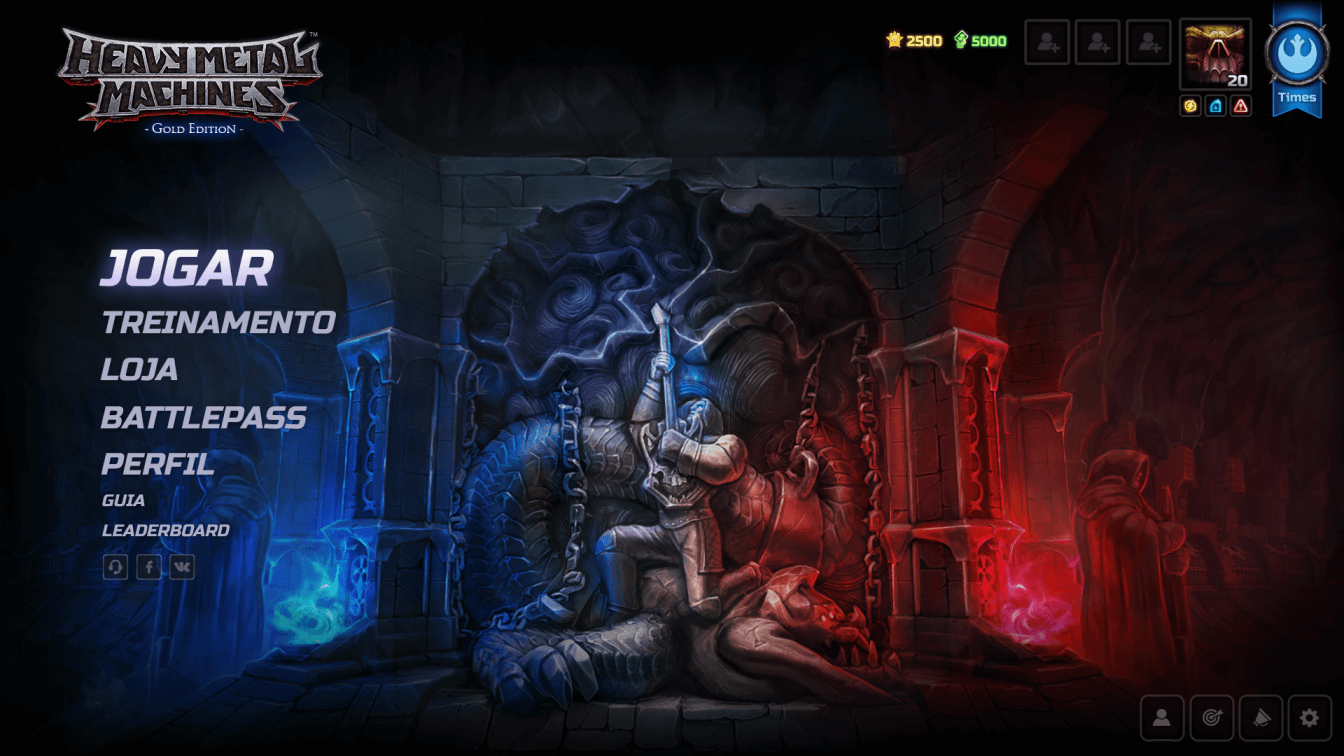
Таким образом, мы нашли новую проблему: мы должны сделать наш интерфейс более понятным, лаконичным и красивым (всегда хорошая идея :P). Мы не могли устроить релиз игры при таком разделении стилей. Наша команда начала поиск решений и после множества исследований и тестов, мы “перекроили” весь интерфейс и улучшили HUD. Мы объединили стили, чтобы улучшить пользовательский опыт и придать более профессиональный вид HMM.

Мы добавили яркие и чистые элементы к нашему интерфейсу так, чтобы они хорошо контрастировали с персонажами и стилем игры. Наша задача соединить визуальное оформление с яркой приборной панелью машин. Благодаря напряженной работе нашей команды мы разработали пользовательский интерфейс (UI) и прибавили намного больше удовольствия и интуитивно понятного опыта для наших игроков!
Обнимаю, целую, Camii